Miglioramenti al riquadro Prestazioni
Questa versione introduce una serie di miglioramenti al riquadro Rendimento.
Nuovi approfondimenti sul rendimento
La scheda Rendimento > Approfondimenti include nuovi approfondimenti:
- HTTP moderno che evidenzia le richieste che utilizzano il vecchio protocollo HTTP/1.1.
- Utilizza durate della memorizzazione nella cache efficienti che mettano in evidenza le richieste che potrebbero trarre vantaggio da durate più lunghe della memorizzazione nella cache e velocizzare il tempo di caricamento del tuo sito web.
- Visualizzazione dei caratteri che mostra il risparmio di tempo stimato se ottimizzi
font-display.

Fai clic per evidenziare
Ora puoi fare clic sugli elementi delle tabelle Riepilogo, Dal basso verso l'alto, Albero chiamate e Log eventi per mantenere gli eventi corrispondenti evidenziati nella traccia e attenuare gli altri mentre navighi nella traccia del rendimento.
Tempi del server nel riepilogo delle richieste di rete
La scheda Riepilogo nel riquadro Rendimento ora mostra i tempi del server per le richieste di rete che implementano tecnologie di rendering lato server.

Il riquadro Rendimento acquisisce i dati dall'intestazione Server-Timing della risposta.
Filtrare i cookie in "Privacy e sicurezza"
La tabella nella sezione Privacy e sicurezza > Privacy > Cookie di terze parti viene filtrata, in modo da trovare più velocemente i cookie che ti interessano.

Dimensioni in unità di kilobyte nelle tabelle dei riquadri
Per mantenere invariate le unità all'interno dello stesso contesto, le tabelle nei riquadri Rete e Memoria e la tabella proprietari / di terze parti in Rendimento > Riepilogo ora mostrano tutte le dimensioni in kB. In questo modo, puoi confrontare direttamente i numeri nella stessa colonna e tra i vari riquadri, anziché tenere d'occhio le unità MB, kB e B.

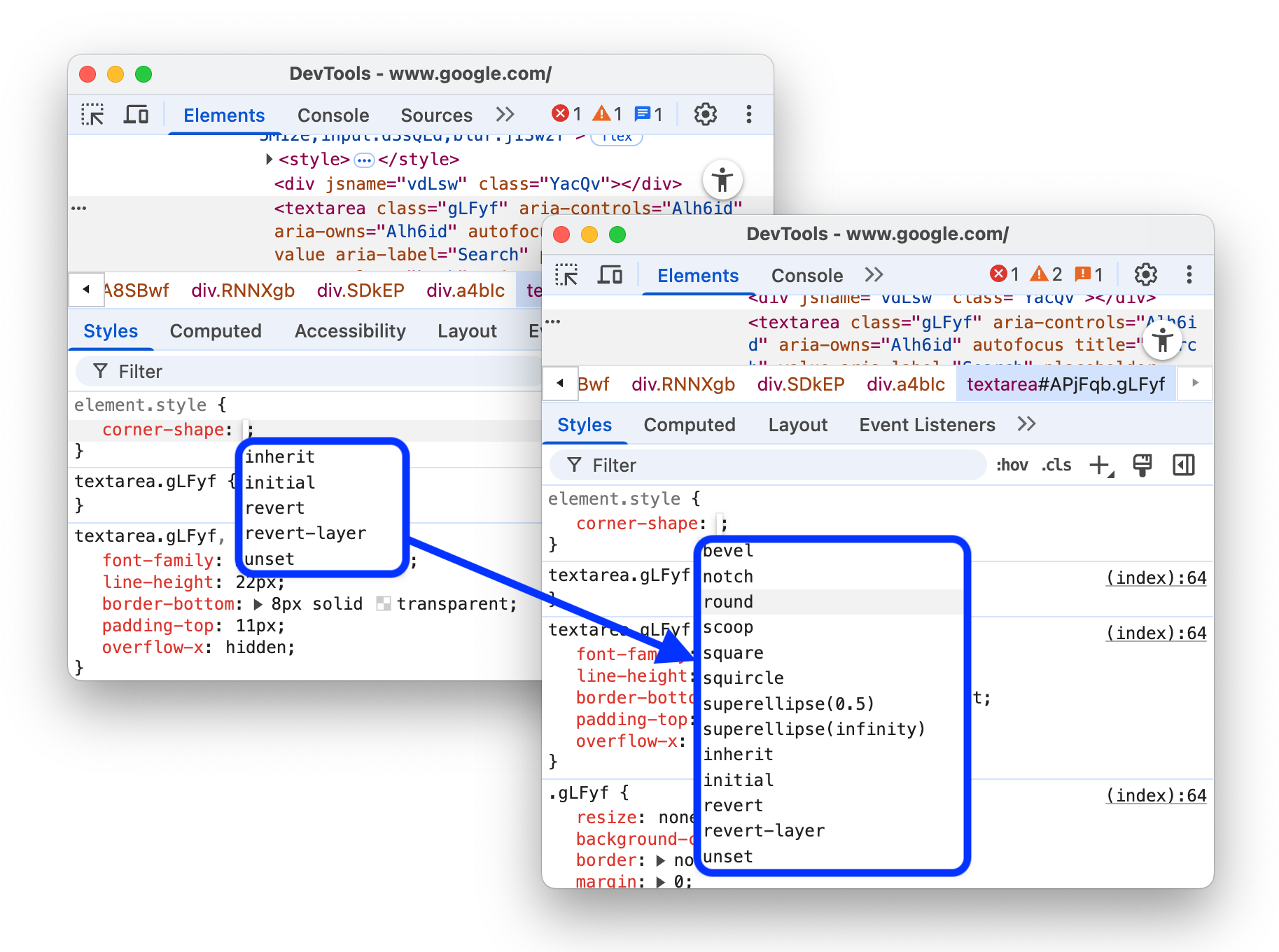
Il completamento automatico supporta corner-shape e corner-*-shape in Elementi > Stili
Il completamento automatico in Elementi > Stili ora può suggerire i valori corrispondenti per le proprietà corner-shape e corner-*-shape.

Problema di Chromium: 402346406.
Sperimentale: evidenziazione dei problemi relativi a elementi e attributi nel DOM
Con questa nuova funzionalità sperimentale, il riquadro Elementi ora può evidenziare i problemi relativi agli elementi o agli attributi DOM con un'onda rossa sottolineata. Passa il mouse sopra questi elementi o attributi per visualizzare una descrizione comando con un link all'errore corrispondente nel riquadro Problemi.

Al momento, il riquadro Elementi evidenzia i discendenti non validi di <select>, le definizioni ARIA non corrispondenti e gli attributi ARIA non validi.
Problema di Chromium: 378738916.
Lighthouse 12.5.0
Il riquadro Lighthouse ora esegue Lighthouse 12.5.0.
In questa versione, in particolare, legacy-javascript ora utilizza Base anziché esmodules. Consulta l'elenco completo delle modifiche.
Per conoscere le nozioni di base sull'utilizzo del riquadro Lighthouse in DevTools, consulta Lighthouse: ottimizzare la velocità del sito web.
Problema di Chromium: 40543651.
Altri punti salienti
Di seguito sono riportate alcune correzioni e alcuni miglioramenti significativi di questa release:
- Rendimento > Approfondimenti > Albero delle dipendenze di rete: ora viene mostrato il tempo per tutte le richieste di rete nell'albero di rete (400708304).
- Albero delle dipendenze di rete: ora viene mostrato il tempo per tutte le richieste di rete nell'albero di rete (400708304).
- Animazioni: è stato corretto un bug che causava la visualizzazione di elementi scollegati nel riquadro Ricordo a causa delle animazioni acquisite 400635410.
- Registratore: ora utilizza la stessa finestra di dialogo di conferma del codice incollato quando esegui la registrazione per la prima volta.
- Livelli: ora mostra il numero totale di livelli e la memoria totale di tutti i livelli visibili nella barra di stato in basso.
- Memoria: l'inizializzazione dello snapshot dell'heap è stata migliorata parallelizzando le attività tra due worker anziché utilizzarne uno (42203857).
- Problemi: ora vengono segnalati gli errori CORS di Accesso alla rete locale (LNA) (395895368).
- Accessibilità:
- Descrizioni comando: ora vengono visualizzate quando si preme la hotkey anziché quando si attiva lo stato attivo (396311936).
- Elementi > Stili: ora è possibile interagire con la funzione
var()tramite la tastiera, il che significa che puoi selezionare--custom-propertye premere Invio per passare al target del link (401212692).
Scaricare i canali di anteprima
Valuta la possibilità di utilizzare Chrome Canary, Dev o Beta come browser di sviluppo predefinito. Questi canali di anteprima ti consentono di accedere alle funzionalità più recenti di DevTools, di testare API di piattaforme web all'avanguardia e di trovare i problemi sul tuo sito prima che lo facciano gli utenti.
Contatta il team di Chrome DevTools
Utilizza le seguenti opzioni per discutere di nuove funzionalità, aggiornamenti o qualsiasi altro argomento relativo a DevTools.
- Inviaci feedback e richieste di funzionalità all'indirizzo crbug.com.
- Segnala un problema di DevTools utilizzando Altre opzioni > Guida > Segnala un problema di DevTools in DevTools.
- Invia un tweet all'account @ChromeDevTools.
- Lascia un commento sui video di YouTube sulle novità di DevTools o sui video di YouTube sui suggerimenti per DevTools.
Novità di DevTools
Un elenco di tutto ciò che è stato trattato nella serie Novità di DevTools.
- Miglioramenti al riquadro sul rendimento
- Nuovi approfondimenti sul rendimento
- Fai clic per evidenziare
- Tempi del server nel riepilogo delle richieste di rete
- Filtrare i cookie in "Privacy e sicurezza"
- Dimensioni in unità di kB nelle tabelle dei riquadri
- Il completamento automatico supporta le forme angolari e le forme angolari * in Elementi > Stili
- Sperimentale: evidenziazione dei problemi relativi a elementi e attributi nel DOM
- Lighthouse 12.5.0
- In evidenza varie
- Miglioramenti al riquadro sul rendimento
- Link all'origine e allo script per le chiamate di profili e funzioni in Rendimento
- Supporto dei dati di campo LCP per fase
- Approfondimento sull'albero delle dipendenze di rete
- Durata anziché tempo totale e autonomo in Riepilogo
- Evidenziazione dello stack più pesante
- Stati vuoti migliorati per vari riquadri
- Visualizzazione ad albero dell'accessibilità in Elementi
- Lighthouse 12.4.0
- In evidenza varie
- Pannello Privacy e sicurezza
- Miglioramenti al riquadro sul rendimento
- Preimpostazioni per la limitazione della CPU calibrate
- Selezionare diversi eventi di rendimento nella stessa chat con l'IA
- Evidenziazione di dati proprietari e di terze parti in Rendimento
- Dati di campo nelle descrizioni comando degli indicatori e negli approfondimenti
- Informazioni sull'adattamento dinamico del contenuto forzato
- Approfondimento "Ottimizza le dimensioni del DOM"
- Estendere la traccia del rendimento con console.timeStamp
- Miglioramenti al riquadro Elementi
- Valori in tempo reale degli stili animati
- Supporto per la pseudo-classe :open e vari pseudo-elementi
- Copiare tutti i messaggi della console
- Unità di byte nel riquadro Memoria
- In evidenza varie
- Cronologia chat basata sull'IA permanente
- Miglioramenti al riquadro sul rendimento
- Approfondimento sulla pubblicazione delle immagini
- Navigazione con tastiera classica e moderna
- Ignorare gli script non pertinenti nel grafico a forma di fiamma
- Evidenziazione dell'intervallo e del marker della sequenza temporale al passaggio del mouse
- Impostazioni di throttling consigliate
- Indicatori dei tempi in un overlay
- Tracce dello stack delle chiamate JS in Riepilogo
- Le impostazioni dei badge sono state spostate nel menu di Elementi
- Nuovo riquadro "Novità"
- Lighthouse 12.3.0
- In evidenza varie
- Eseguire il debug di richieste di rete, file di origine e tracce relative alle prestazioni con Gemini
- Visualizzare la cronologia chat con l'IA
- Gestire lo spazio di archiviazione delle estensioni in Applicazione > Spazio di archiviazione
- Miglioramenti delle prestazioni
- Fasi di interazione nelle metriche in tempo reale
- Visualizzare le informazioni sul blocco del rendering nella scheda Riepilogo
- Supporto per gli eventi scheduler.postTask e le relative frecce di avvio
- Miglioramenti al riquadro Animazioni e alla scheda Elementi > Stili
- Passare da Elementi > Stili ad Animazioni
- Aggiornamenti in tempo reale nella scheda Calcolata
- Emulazione della pressione in Sensori
- Oggetti JS con lo stesso nome raggruppati per origine nel riquadro Memoria
- Un nuovo aspetto per le impostazioni
- Il riquadro Informazioni sulle prestazioni è deprecato e rimosso da DevTools
- In evidenza varie
- Eseguire il debug del CSS con Gemini
- Controllare le funzionalità di IA in una scheda Impostazioni dedicata
- Miglioramenti al riquadro sul rendimento
- Annotare e condividere i risultati sul rendimento
- Ottenere informazioni sulle prestazioni direttamente nel riquadro Prestazioni
- Rilevare più facilmente i cambiamenti eccessivi del layout
- Rilevare le animazioni non composte
- La concorrenza hardware passa a Sensori
- Ignora gli script anonimi e concentrati sul tuo codice nelle analisi dello stack
- Elementi > Stili: supporto per le modalità di scrittura sideways-* per gli overlay della griglia e le parole chiave a livello di CSS
- Controlli di Lighthouse per le pagine non HTTP nelle modalità Periodo di tempo e Snapshot
- Miglioramenti all'accessibilità
- In evidenza varie
- Miglioramenti al riquadro della rete
- Filtri di rete reinventati
- Le esportazioni HAR ora escludono i dati sensibili per impostazione predefinita
- Miglioramenti al riquadro Elementi
- Valori di completamento automatico per le proprietà text-emphasis-*
- Evidenziazione degli overflow dello scorrimento con un badge
- Miglioramenti al riquadro sul rendimento
- Consigli nelle metriche in tempo reale
- Navigare nei breadcrumb
- Miglioramenti al riquadro Memoria
- Nuovo profilo "Elementi scollegati"
- Miglioramento della denominazione degli oggetti JS semplici
- Disattivare i temi dinamici
- Esperimento di Chrome: condivisione dei processi
- Lighthouse 12.2.1
- In evidenza varie
- Registratore supporta l'esportazione in Puppeteer per Firefox
- Miglioramenti al riquadro sul rendimento
- Osservazioni sulle metriche in tempo reale
- Richieste di ricerca nel canale Rete
- Visualizzare le tracce dello stack delle chiamate performance.mark e performance.measure
- Utilizzare i dati degli indirizzi di prova nel riquadro Compilazione automatica
- Miglioramenti al riquadro Elementi
- Forzare più stati per elementi specifici
- La sezione Elementi > Stili ora completa automaticamente più proprietà della griglia
- Lighthouse 12.2.0
- In evidenza varie
- Gli Approfondimenti della console di Gemini vengono implementati nella maggior parte dei paesi europei
- Aggiornamenti del riquadro sul rendimento
- Canale della rete avanzato
- Personalizzare i dati sul rendimento con l'API di estensioni
- Dettagli nella traccia Tempi
- Copiare tutte le richieste elencate nel riquadro Rete
- Istantanee dell'heap più rapide con tag HTML denominati e meno ingombri
- Aprire il riquadro Animazioni per acquisire animazioni e modificare i @keyframe in tempo reale
- Lighthouse 12.1.0
- Miglioramenti all'accessibilità
- In evidenza varie
- Ispezionare il posizionamento dell'ancora CSS nel riquadro Elementi
- Miglioramenti al riquadro Origini
- Miglioramento della funzionalità "Non mettere mai in pausa qui"
- Nuovi listener di eventi di snap di scorrimento
- Miglioramenti al riquadro della rete
- Preimpostazioni di limitazione della rete aggiornate
- Informazioni sui worker di servizio nei campi personalizzati del formato HAR
- Inviare e ricevere eventi WebSocket nel riquadro Prestazioni
- In evidenza varie
- Miglioramenti al riquadro sul rendimento
- Spostare e nascondere le tracce con la modalità di configurazione delle tracce aggiornata
- Ignorare gli script nel grafico a forma di fiamma
- Rallenta la CPU di 20 volte
- Il riquadro Informazioni sulle prestazioni verrà ritirato
- Trovare un utilizzo eccessivo della memoria con i nuovi filtri negli snapshot dell'heap
- Controlla i bucket di archiviazione in Applicazione > Spazio di archiviazione
- Disattivare gli avvisi di XSS autoreferenziali con un flag a riga di comando
- Lighthouse 12.0.0
- In evidenza varie
- Informazioni più dettagliate su errori e avvisi nella console con Gemini
- Supporto delle regole@position-try in Elementi > Stili
- Miglioramenti al riquadro Origini
- Configurare la stampa in formato gradevole e la chiusura delle parentesi automatica
- Le promesse rifiutate gestite vengono riconosciute come rilevate
- Cause di errori nella console
- Miglioramenti al riquadro della rete
- Esaminare le intestazioni dei suggerimenti iniziali
- Nascondere la colonna Cascata
- Miglioramenti al riquadro sul rendimento
- Acquisire le statistiche del selettore CSS
- Modificare l'ordine e nascondere le tracce
- Ignorare i fermi nel riquadro Memoria
- Lighthouse 11.7.1
- In evidenza varie
- Nuovo riquadro Compilazione automatica
- Limitazione della rete avanzata per WebRTC
- Supporto delle animazioni basate sullo scorrimento nel riquadro Animazioni
- Miglioramento del supporto per l'annidamento CSS in Elementi > Stili
- Riquadro Rendimento migliorato
- Nascondere le funzioni e i relativi elementi secondari nel grafico a forma di fiamma
- Frecce dagli iniziatori selezionati agli eventi che hanno avviato
- Lighthouse 11.6.0
- Descrizioni comando per le categorie speciali in Memoria > Istantanee dell'heap
- Applicazione > Aggiornamenti dello spazio di archiviazione
- Byte utilizzati per lo spazio di archiviazione condiviso
- SQL web è completamente deprecato
- Miglioramenti al riquadro Copertura
- Il riquadro Livelli potrebbe essere ritirato
- Ritiro del profiler di JavaScript: fase quattro, finale
- In evidenza varie
- Trova l'easter egg
- Aggiornamenti del riquadro Elementi
- Emula una pagina con lo stato attivo in Elementi > Stili
- Selettore colori, Orologio angolare ed Editor di animazioni nei valori di riserva
var() - Lo strumento Lunghezza CSS è deprecato
- Popup per il risultato di ricerca selezionato in Rendimento > Canale principale
- Aggiornamenti del riquadro della rete
- Pulsante Cancella e filtro di ricerca nella scheda Rete > EventStream
- Descrizioni comando con i motivi di esenzione per i cookie di terze parti in Rete > Cookie
- Attivare e disattivare tutti i punti di interruzione in Origini
- Visualizzare gli script caricati in DevTools per Node.js
- Lighthouse 11.5.0
- Miglioramenti all'accessibilità
- In evidenza varie
- È disponibile la raccolta ufficiale delle estensioni di Registratore
- Miglioramenti della rete
- Motivo dell'errore nella colonna Stato
- Sottomenu Testo migliorato
- Miglioramenti delle prestazioni
- Breadcrumb nella cronologia
- Iniziatori di eventi nel canale principale
- Menu di selezione delle istanze VM JavaScript per DevTools di Node.js
- Nuova scorciatoia e nuovo comando in Origini
- Miglioramenti degli elementi
- L'elemento pseudo ::view-transition ora è modificabile in Stili
- Il supporto della proprietà align-content per i contenitori di blocco
- Supporto della postura per i dispositivi pieghevoli emulati
- Temi dinamici
- Avvisi sull'eliminazione graduale dei cookie di terze parti nei riquadri Rete e Applicazione
- Lighthouse 11.4.0
- Miglioramenti all'accessibilità
- In evidenza varie
- Miglioramenti degli elementi
- Barra dei filtri semplificata nel riquadro Rete
- L'assistenza
@font-palette-values - Caso supportato: proprietà personalizzata come opzione di riserva di un'altra proprietà personalizzata
- Miglioramento del supporto delle mappe di origine
- Miglioramenti al riquadro sul rendimento
- Monitoraggio delle interazioni avanzate
- Filtro avanzato nelle schede Bottom-Up (Dal basso verso l'alto), Call Tree (Albero chiamate) ed Event Log (Log eventi)
- Indicatori di rientro nel riquadro Origini
- Descrizioni comando utili per intestazioni e contenuti sostituiti nel riquadro Rete
- Nuove opzioni del menu dei comandi per aggiungere e rimuovere pattern di blocco delle richieste
- L'esperimento sulle violazioni del CSP viene rimosso
- Lighthouse 11.3.0
- Miglioramenti all'accessibilità
- In evidenza varie
- Ritiro graduale dei cookie di terze parti
- Analizzare i cookie del tuo sito web con Privacy Sandbox Analysis Tool
- Scheda ignora migliorata
- Pattern di esclusione predefinito per node_modules
- Le eccezioni rilevate ora interrompono l'esecuzione se rilevate o passate attraverso codice non ignorato
x_google_ignoreListrinominato inignoreListnelle mappe di origine- Nuovo pulsante di attivazione/disattivazione della modalità di immissione durante il debug remoto
- Il riquadro Elementi ora mostra gli URL per i nodi #document
- Policy di sicurezza dei contenuti efficaci nel riquadro Applicazione
- Debug delle animazioni migliorato
- Finestra di dialogo "Ritieni attendibile questo codice?" in Origini e avviso di XSS autoreferenziale in Console
- Punti di interruzione dei listener di eventi in web worker e worklet
- Il nuovo badge per i contenuti multimediali per
<audio>e<video> - Il precaricamento è stato rinominato in caricamento speculativo
- Lighthouse 11.2.0
- Miglioramenti all'accessibilità
- In evidenza varie
- Sezione @property migliorata in Elementi > Stili
- Regola @property modificabile
- Vengono segnalati problemi con le regole @property non valide
- Elenco aggiornato dei dispositivi da emulare
- Visualizzazione in formato bello del JSON in linea nei tag script nelle origini
- Completamento automatico dei campi privati in Console
- Lighthouse 11.1.0
- Miglioramenti all'accessibilità
- Ritiro di Web SQL
- Convalida del formato dello screenshot in Application > Manifest
- In evidenza varie
- Nuova sezione per le proprietà personalizzate in Elementi > Stili
- Altri miglioramenti alle sostituzioni locali
- Ricerca avanzata
- Riquadro Origini migliorato
- Spazio di lavoro semplificato nel riquadro Origini
- Riordinare i riquadri in Origini
- Evidenziazione della sintassi e stampa in formato gradevole per più tipi di script
- Emula la funzionalità dei contenuti multimediali prefers-reduced-transparency
- Lighthouse 11
- Miglioramenti all'accessibilità
- In evidenza varie
- Miglioramenti al riquadro della rete
- Esegui l'override dei contenuti web in locale ancora più velocemente
- Sostituire i contenuti delle richieste XHR e fetch
- Nascondere le richieste di estensioni di Chrome
- Codici di stato HTTP leggibili da una persona
Stampa in un formato leggibile delle risposte per i sottotipi JSON
Rendimento: visualizza le modifiche alla priorità di recupero per gli eventi di rete
- Impostazioni delle origini attivate per impostazione predefinita: organizzazione del codice e visualizzazione automatica dei file
- Miglioramento del debug dei problemi relativi ai cookie di terze parti
- Nuovi colori
- Lighthouse 10.4.0
- Eseguire il debug del precaricamento nel riquadro Applicazione
- L'estensione di debug WebAssembly C/C++ per DevTools è ora open source
- In evidenza varie
- (Sperimentale) Nuova emulazione di rendering: prefers-reduced-transparency
- (Sperimentale) Monitor del protocollo avanzato
- Miglioramento del debug dei fogli di stile mancanti
- Supporto della temporizzazione lineare in Elementi > Stili > Editor di animazioni graduali
- Supporto dei bucket di archiviazione e visualizzazione dei metadati
- Lighthouse 10.3.0
- Accessibilità: comandi da tastiera e lettura dello schermo migliorata
- In evidenza varie
- Miglioramenti degli elementi
- Nuovo badge della griglia secondaria CSS
- Specificità del selettore nelle descrizioni comando
- Valori delle proprietà CSS personalizzate nelle descrizioni comando
- Miglioramenti alle origini
- Evidenziazione della sintassi CSS
- Scorciatoia per impostare i punti di interruzione condizionali
- Applicazione > Mitigazioni del monitoraggio del rimbalzo
- Lighthouse 10.2.0
- Ignorare gli script di contenuti per impostazione predefinita
- Rete > Miglioramenti alla risposta
- In evidenza varie
- Supporto per il debug di WebAssembly
- Comportamento migliorato dei passaggi nelle app Wasm
- Eseguire il debug della compilazione automatica utilizzando il riquadro Elementi e la scheda Problemi
- Verifiche nel Registratore
- Lighthouse 10.1.1
- Miglioramenti delle prestazioni
- performance.mark() mostra i tempi al passaggio del mouse in Rendimento > Tempi
- Il comando profile() compila Rendimento > Principale
- Avviso per interazioni utente lente
- Aggiornamenti di Web Vitals
- Ritiro del profiler di JavaScript: fase tre
- In evidenza varie
- Eseguire l'override delle intestazioni di risposta di rete
- Miglioramenti al debug di Nuxt, Vite e Rollup
- Miglioramenti al CSS in Elementi > Stili
- Proprietà e valori CSS non validi
- Link ai fotogrammi chiave nella proprietà di abbreviazione dell'animazione
- Nuova impostazione della console: completamento automatico alla pressione del tasto Invio
- Il menu dei comandi mette in evidenza i file di cui è stato eseguito l'authoring
- Ritiro del profiler di JavaScript: fase 2
- In evidenza varie
- Aggiornamenti del registratore
- Estensioni di riproduzione del Registratore
- Registrare con i selettori di sfondamento
- Esportare le registrazioni come script Puppeteer con l'analisi Lighthouse
- Scaricare estensioni per Registratore
- Elementi > Aggiornamenti stili
- Documentazione CSS nel riquadro Stili
- Supporto per l'annidamento CSS
- Marcare punti di log e punti di interruzione condizionali nella console
- Ignorare gli script irrilevanti durante il debug
- È iniziata la ritirata del Profiler di JavaScript
- Emula contrasto ridotto
- Lighthouse 10
- In evidenza varie
- Eseguire il debug del colore HD con il riquadro Stili
- Esperienza utente migliorata per i breakpoint
- Scorciatoie personalizzabili di Registratore
- Miglioramento dell'evidenziazione della sintassi per Angular
- Riorganizzare le cache nel riquadro Applicazioni
- In evidenza varie
- Cancellazione del riquadro sul rendimento al ricaricamento
- Aggiornamenti del registratore
- Visualizzare ed evidenziare il codice del flusso utente in Registratore
- Personalizzare i tipi di selettori di una registrazione
- Modificare il flusso utente durante la registrazione
- Stampa in formato gradevole automatica in situ
- Miglioramento dell'evidenziazione della sintassi e dell'anteprima in linea per Vue, SCSS e altro ancora
- Completamento automatico ergonomico e coerente nella console
- In evidenza varie
- Registratore: copia come opzioni per i passaggi, la riproduzione in-page e il menu contestuale del passaggio
- Mostrare i nomi effettivi delle funzioni nelle registrazioni delle prestazioni
- Nuove scorciatoie da tastiera nel riquadro Console e origini
- Miglioramento del debug di JavaScript
- In evidenza varie
- [Sperimentale] Esperienza utente migliorata nella gestione dei punti di interruzione
- [Sperimentale] Stampa in formato gradevole automatica in situ
- Suggerimenti per le proprietà CSS non attive
- Rileva automaticamente i selettori XPath e di testo nel riquadro Registratore
- Eseguire la procedura per le espressioni separate da virgole
- Impostazione dell'elenco ignora migliorata
- In evidenza varie
- Personalizzare le scorciatoie da tastiera in DevTools
- Attivare/disattivare i temi chiaro e scuro con una scorciatoia da tastiera
- Evidenziare gli oggetti C/C++ nell'inspector della memoria
- Supporto di informazioni complete sull'iniziatore per l'importazione HAR
- Avvia la ricerca DOM dopo aver premuto
Enter - Visualizzare le icone
starteendper lealign-contentproprietà flexbox CSS - In evidenza varie
- Raggruppare i file per Creato / Distribuito nel riquadro Origini
- Tracce dello stack collegate per le operazioni asincrone
- Ignorare automaticamente gli script di terze parti noti
- Call stack migliorato durante il debug
- Nascondere le origini nell'elenco di elementi da ignorare nel riquadro Origini
- Nascondere i file nell'elenco ignora nel menu dei comandi
- Nuovo canale Interazioni nel riquadro Rendimento
- Suddivisione dei tempi LCP nel riquadro Informazioni sulle prestazioni
- Generare automaticamente il nome predefinito per le registrazioni nel riquadro Registratore
- In evidenza varie
- Riproduci passo passo nel Registratore
- Supporto dell'evento di passaggio del mouse nel riquadro di Registratore
- Largest Contentful Paint (LCP) nel riquadro Informazioni sulle prestazioni
- Identificare i lampi di testo (FOIT, FOUT) come potenziali cause principali dei cambiamenti di layout
- Gestori di protocollo nel riquadro Manifest
- Badge del livello superiore nel riquadro Elementi
- Allega le informazioni di debug di Wasm in fase di esecuzione
- Supportare la modifica in tempo reale durante il debug
- Visualizzare e modificare le regole @scope at nel riquadro Stili
- Miglioramenti alla mappa di origine
- In evidenza varie
- Riavviare il frame durante il debug
- Opzioni di riproduzione lenta nel riquadro Registratore
- Creare un'estensione per il riquadro Registratore
- Raggruppare i file per Creato / Distribuito nel riquadro Origini
- Nuovo monitoraggio Tempi utente nel riquadro Approfondimenti sul rendimento
- Mostrare lo slot assegnato di un elemento
- Simulare la concorrenza hardware per le registrazioni delle prestazioni
- Visualizzare l'anteprima del valore non di colore durante il completamento automatico delle variabili CSS
- Identificare i frame che bloccano nel riquadro Cache back/forward
- Suggerimenti di completamento automatico migliorati per gli oggetti JavaScript
- Miglioramenti alle mappe di origine
- In evidenza varie
- Acquisire eventi di doppio clic e clic con il tasto destro del mouse nel riquadro Registratore
- Nuova modalità di periodo di tempo e snapshot nel riquadro Lighthouse
- Miglioramento del controllo dello zoom nel riquadro Informazioni sulle prestazioni
- Confermare l'eliminazione di una registrazione delle prestazioni
- Riordinare i riquadri nel riquadro Elementi
- Scegliere un colore al di fuori del browser
- Anteprima dei valori in linea migliorata durante il debug
- Supporto di blob di grandi dimensioni per gli autenticatori virtuali
- Nuove scorciatoie da tastiera nel riquadro Origini
- Miglioramenti alle mappe di origine
- Funzionalità di anteprima: nuovo riquadro Approfondimenti sul rendimento
- Nuove scorciatoie per emulare i temi chiaro e scuro
- Maggiore sicurezza nella scheda Anteprima rete
- Ricaricamento migliorato al punto di interruzione
- Aggiornamenti della console
- Annullare la registrazione del flusso utente all'inizio
- Visualizzare gli pseudo-elementi di evidenziazione ereditati nel riquadro Stili
- In evidenza varie
- [Sperimentale] Copia modifiche CSS
- [Sperimentale] Scegliere il colore al di fuori del browser
- Importare ed esportare i flussi utente registrati come file JSON
- Visualizzare i livelli in cascata nel riquadro Stili
- Supporto per la funzione di colore
hwb() - È stata migliorata la visualizzazione delle proprietà private
- In evidenza varie
- [Sperimentale] Nuova modalità di periodo di tempo e snapshot nel riquadro Lighthouse
- Visualizzare e modificare le regole @supports nel riquadro Stili
- Supporta i selettori comuni per impostazione predefinita
- Personalizzare il selettore della registrazione
- Rinominare una registrazione
- Visualizzare l'anteprima delle proprietà di classi/funzioni al passaggio del mouse
- Frame parzialmente visualizzati nel riquadro Rendimento
- In evidenza varie
- Limitazione delle richieste WebSocket
- Nuovo riquadro API Reports nel riquadro Applicazione
- Supporta l'attesa fino a quando l'elemento non è visibile/cliccabile nel riquadro Registratore
- Stile, formattazione e filtri della console migliorati
- Eseguire il debug dell'estensione di Chrome con i file di mappa sorgente
- Albero delle cartelle delle origini migliorato nel riquadro Origini
- Visualizzare i file di origine del worker nel riquadro Risorse
- Aggiornamenti del tema scuro automatico di Chrome
- Selettore colori e riquadro diviso ottimizzati per il tocco
- In evidenza varie
- Funzionalità di anteprima: albero dell'accessibilità a pagina intera
- Modifiche più precise nella scheda Modifiche
- Impostare un timeout più lungo per la registrazione del flusso utente
- Verificare che le pagine siano memorizzabili nella cache con la scheda Cache back-forward
- Filtro del riquadro Nuove proprietà
- Emula la funzionalità dei contenuti multimediali dei colori forzati CSS
- Comando Mostra righelli al passaggio del mouse
- Supporto di
row-reverseecolumn-reversenell'editor di Flexbox - Nuove scorciatoie da tastiera per riprodurre XHR ed espandere tutti i risultati di ricerca
- Lighthouse 9 nel riquadro Lighthouse
- Riquadro Origini migliorato
- In evidenza varie
- [Sperimentale] Endpoint nel riquadro dell'API Reporting
- Funzionalità di anteprima: nuovo riquadro di Recorder
- Aggiornare l'elenco dei dispositivi in modalità Dispositivo
- Completamento automatico con Modifica come HTML
- Esperienza di debug del codice migliorata
- Sincronizzare le impostazioni di DevTools su più dispositivi
- Funzionalità di anteprima: nuovo riquadro Panoramica CSS
- Esperienza di modifica e copia della lunghezza CSS ripristinata e migliorata
- Emula la funzionalità dei contenuti multimediali CSS prefers-contrast
- Emulare la funzionalità del tema scuro automatico di Chrome
- Copiare le dichiarazioni come JavaScript nel riquadro Stili
- Nuova scheda Payload nel riquadro Rete
- È stata migliorata la visualizzazione delle proprietà nel riquadro Proprietà
- Opzione per nascondere gli errori CORS nella console
- Anteprima e valutazione corrette degli oggetti
Intlnella console - Tracce dello stack asincrone coerenti
- Mantenere la barra laterale della console
- Riquadro Cache applicazione obsoleto nel riquadro Applicazione
- [Sperimentale] Nuovo riquadro API Reporting nel riquadro Applicazione
- Nuovi strumenti di authoring per la lunghezza CSS
- Nascondere i problemi nella scheda Problemi
- Miglioramento della visualizzazione delle proprietà
- Lighthouse 8.4 nel riquadro Lighthouse
- Ordinare gli snippet nel riquadro Origini
- Nuovi link alle note di rilascio tradotte e segnalazione di un bug di traduzione
- UI migliorata per il menu dei comandi di DevTools
- Utilizzare DevTools nella lingua che preferisci
- Nuovi dispositivi Nest Hub nell'elenco dei dispositivi
- Sperimentazioni dell'origine nella visualizzazione dei dettagli del frame
- Nuovo badge per le query del contenitore CSS
- Nuova casella di controllo per invertire i filtri di rete
- Ritiro imminente della barra laterale della console
- Mostrare le intestazioni
Set-Cookiesnon elaborate nella scheda Problemi e nel riquadro Rete - Visualizzare in modo coerente gli accessori nativi come proprietà proprie in Console
- Tracce dello stack degli errori corrette per gli script in linea con #sourceURL
- Modificare il formato del colore nel riquadro Calcolata
- Sostituisci le descrizioni comando personalizzate con quelle HTML native
- [Sperimentale] Nascondere i problemi nella scheda Problemi
- Query sui contenitori CSS modificabili nel riquadro Stili
- Anteprima del pacchetto web nel riquadro Rete
- Debug dell'API Attribution Reporting
- Migliore gestione delle stringhe nella console
- Debug CORS migliorato
- Lighthouse 8.1
- URL nuova nota nel riquadro Manifest
- Sono stati corretti i selettori di corrispondenza CSS
- Stampa in formato leggibile delle risposte JSON nel riquadro Rete
- Editor di griglie CSS
- Supporto per le rideclarazioni di
constnella console - Visualizzatore ordine origine
- Nuova scorciatoia per visualizzare i dettagli del frame
- Supporto avanzato per il debug CORS
- Rinominare l'etichetta XHR in Fetch/XHR
- Filtrare il tipo di risorsa Wasm nel riquadro Rete
- Client hint dello user agent per i dispositivi nella scheda Condizioni di rete
- Segnalare problemi relativi alla modalità Quirks nella scheda Problemi
- Includere le intersezioni di calcolo nel riquadro Rendimento
- Lighthouse 7.5 nel riquadro Lighthouse
- Menu contestuale "Riavvia frame" ritirato nello stack chiamate
- [Sperimentale] Monitor di Protocol
- [Sperimentale] Puppeteer Recorder
- Popup di informazioni sui Web Vitals
- Nuovo controllo memoria
- Visualizzare lo scorrimento a scatti CSS
- Nuovo riquadro delle impostazioni dei badge
- Anteprima delle immagini migliorata con informazioni sulle proporzioni
- Nuovo pulsante Condizioni di rete con opzioni per configurare i
Content-Encoding - scorciatoia per visualizzare il valore calcolato
- Parola chiave
accent-color - Classificare i tipi di problemi con colori e icone
- Eliminare i token di attendibilità
- Funzionalità bloccate nella visualizzazione Dettagli Cornice
- Filtrare gli esperimenti nell'impostazione Esperimenti
- Nuova colonna
Vary Headernel riquadro Spazio di archiviazione della cache - Supportare il controllo del brand privato JavaScript
- Miglioramento del supporto per il debug dei breakpoint
- Supporto dell'anteprima al passaggio del mouse con notazione
[] - Elaborazione migliorata dei file HTML
- Tracce dello stack degli errori appropriate per il debug di Wasm
- Nuovi strumenti di debug per le flexbox CSS
- Nuovo overlay di Core Web Vitals
- Il conteggio dei problemi è stato spostato nella barra di stato di Console
- Segnalare problemi relativi all'Attività web attendibile
- Formattare le stringhe come stringhe letterali JavaScript (valide) nella console
- Nuovo riquadro Token attendibili nel riquadro Applicazione
- Emulare la funzionalità dei contenuti multimediali color-gamut del CSS
- Strumenti per le app web progressive migliorati
- Nuova colonna
Remote Address Spacenel riquadro Rete - Miglioramenti delle prestazioni
- Visualizzare le funzionalità consentite/non consentite nella visualizzazione dei dettagli del frame
- Nuova colonna
SamePartynel riquadro Cookie - Ritiro del supporto per i valori
fn.displayNamenon standard - Ritiro del supporto di
Don't show Chrome Data Saver warningnel menu Impostazioni - [Sperimentale] Report automatici sui problemi di basso contrasto nella scheda Problemi
- [Sperimentale] Visualizzazione ad albero completa dell'accessibilità nel riquadro Elementi
- Supporto per il debug delle violazioni di Trusted Types
- Acquisire screenshot del nodo oltre l'area visibile
- Nuova scheda Token attendibili per le richieste di rete
- Lighthouse 7 nel riquadro Lighthouse
- Supporto per l'applicazione forzata dello stato
:targetCSS - Nuova scorciatoia per duplicare l'elemento
- Selettori di colori per le proprietà CSS personalizzate
- Nuove scorciatoie per copiare le proprietà CSS
- Nuova opzione per mostrare i cookie decodificati dall'URL
- Eliminare solo i cookie visibili
- Nuova opzione per cancellare i cookie di terze parti nel riquadro Spazio di archiviazione
- Modificare i client hint dello user agent per i dispositivi personalizzati
- Mantenere l'impostazione "Registra log di rete"
- Visualizzare le connessioni WebTransport nel riquadro Rete
- "Online" rinominato in "Nessuna limitazione"
- Nuove opzioni di copia nella console, nel riquadro Origini e nel riquadro Stili
- Nuove informazioni sui Service Worker nella visualizzazione dei dettagli del frame
- Misurare le informazioni sulla memoria nella visualizzazione Dettagli frame
- Fornire feedback dalla scheda Problemi
- Frame persi nel riquadro Rendimento
- Emulare dispositivi pieghevoli e con doppio schermo in modalità Dispositivo
- [Sperimentale] Automatizza i test del browser con Puppeteer Recorder
- [Sperimentale] Editor dei caratteri nel riquadro Stili
- [Sperimentale] Strumenti di debug di flexbox CSS
- [Sperimentale] Nuova scheda Violazioni CSP
- [Sperimentale] Nuovo calcolo del contrasto dei colori: algoritmo Advanced Perceptual Contrast (APCA)
- Avvio più rapido di DevTools
- Nuovi strumenti di visualizzazione dell'angolo CSS
- Emulare i tipi di immagini non supportati
- Simulare le dimensioni della quota di spazio di archiviazione nel riquadro Spazio di archiviazione
- Nuova corsia Web Vitals nel riquadro Rendimento
- Segnalare gli errori CORS nel riquadro Rete
- Informazioni sull'isolamento multiorigine nella visualizzazione dei dettagli del frame
- Nuove informazioni sui worker web nella visualizzazione dei dettagli del frame
- Visualizzare i dettagli del riquadro dell'apri app per le finestre aperte
- Aprire il riquadro Rete dal riquadro Service Workers
- Copiare il valore della proprietà
- Copia stack trace per l'iniziatore di rete
- Visualizzare l'anteprima del valore della variabile Wasm al passaggio del mouse
- Valutare la variabile Wasm nella console
- Unità di misura coerenti per le dimensioni dei file/della memoria
- Evidenziare gli elementi pseudo nel riquadro Elementi
- [Sperimentale] Strumenti di debug di CSS Flexbox
- [Sperimentale] Personalizzare le scorciatoie da tastiera per gli accordi
- Nuovi strumenti di debug di CSS Grid
- Nuova scheda WebAuthn
- Spostare gli strumenti tra il riquadro superiore e quello inferiore
- Nuovo riquadro della barra laterale Stili elaborati nel riquadro Stili
- Raggruppare le proprietà CSS nel riquadro Raccolto
- Lighthouse 6.3 nel riquadro Lighthouse
- Eventi
performance.mark()nella sezione Tempi - Nuovi filtri
resource-typeeurlnel riquadro Rete - Aggiornamenti della visualizzazione dei dettagli del frame
- Ritiro di
Settingsnel menu Altri strumenti - [Sperimentale] Visualizzare e risolvere i problemi di contrasto di colore nel riquadro Panoramica CSS
- [Sperimentale] Personalizzare le scorciatoie da tastiera in DevTools
- Nuovo riquadro Media
- Acquisire screenshot dei nodi utilizzando il menu contestuale del riquadro Elementi
- Aggiornamenti della scheda Problemi
- Emulare i caratteri locali mancanti
- Emulare gli utenti non attivi
- Emula
prefers-reduced-data - Supporto per le nuove funzionalità di JavaScript
- Lighthouse 6.2 nel riquadro Lighthouse
- Ritiro dell'elenco "Altre origini" nel riquadro Service worker
- Mostrare il riepilogo della copertura per gli elementi filtrati
- Nuova visualizzazione dei dettagli della struttura nel riquadro Applicazione
- Suggerimento di colore accessibile nel riquadro Stili
- Reintegrare il riquadro Proprietà nel riquadro Elementi
- Valori delle intestazioni
X-Client-Dataleggibili da una persona nel riquadro Rete - Completamento automatico dei caratteri personalizzati nel riquadro Stili
- Mostrare in modo coerente il tipo di risorsa nel riquadro Rete
- Pulsanti di eliminazione nei riquadri Elementi e Rete
- Modifica dello stile per i framework CSS-in-JS
- Lighthouse 6 nel riquadro Lighthouse
- Ritiro di First Meaningful Paint (FMP)
- Supporto per le nuove funzionalità di JavaScript
- Nuovi avvisi relativi alle scorciatoie per le app nel riquadro Manifest
- Eventi
respondWithdel worker di servizio nella scheda Tempi - Visualizzazione coerente del riquadro Calcolata
- Offset del codice bytecode per i file WebAssembly
- Copia e taglia a riga nel riquadro Origini
- Aggiornamenti delle impostazioni della console
- Aggiornamenti del riquadro sul rendimento
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
- Risolvere i problemi del sito con la nuova scheda Problemi
- Visualizzare le informazioni sull'accessibilità nella descrizione comando della modalità di ispezione
- Aggiornamenti del riquadro sul rendimento
- Terminologia più accurata delle promesse nella console
- Aggiornamenti del riquadro Stili
- Ritiro del riquadro Proprietà nel riquadro Elementi
- Supporto delle scorciatoie per le app nel riquadro Manifest
- Emula difetti alla vista
- Emulare i 'locale'
- Debug delle norme sull'incorporamento multiorigine (COEP)
- Nuove icone per punti di interruzione, punti di interruzione condizionali e punti di log
- Visualizzare le richieste di rete che impostano un cookie specifico
- Agganciarsi a sinistra dal menu di comando
- L'opzione Impostazioni nel menu principale è stata spostata
- Il riquadro Controlli ora è il riquadro Lighthouse
- Eliminare tutte le sostituzioni locali in una cartella
- Interfaccia utente aggiornata per le attività lunghe
- Supporto delle icone mascherabili nel riquadro Manifest
- Supporto di Moto G4 in modalità Dispositivo
- Aggiornamenti relativi ai cookie
- Icone manifest dell'app web più precise
- Passa il mouse sopra le proprietà CSS
contentper visualizzare i valori non sfuggiti - Errori della mappa di origine nella console
- Impostazione per disattivare lo scorrimento oltre la fine di un file
- Supporto per le rideclarazioni di
leteclassnella console - Miglioramento del debug di WebAssembly
- Richiedi catene iniziatore nella scheda Iniziatore
- Evidenzia la richiesta di rete selezionata nella panoramica
- Colonne URL e percorso nel riquadro Rete
- Stringhe user agent aggiornate
- Nuova interfaccia utente di configurazione del riquadro Controlli
- Modalità di copertura del codice per funzione o per blocco
- Ora la copertura del codice deve essere avviata da una ricarica della pagina
- Eseguire il debug del motivo per cui un cookie è stato bloccato
- Visualizzare i valori dei cookie
- Simulare preferenze diverse per prefers-color-scheme e prefers-reduced-motion
- Aggiornamenti della copertura del codice
- Eseguire il debug del motivo per cui è stata richiesta una risorsa di rete
- I riquadri della console e delle origini rispettano di nuovo le preferenze di rientro
- Nuove scorciatoie per la navigazione con il cursore
- Supporto multi-cliente nel riquadro Controlli
- Eseguire il debug del gestore dei pagamenti
- Lighthouse 5.2 nel riquadro Controlli
- Largest Contentful Paint nel riquadro Rendimento
- Segnalare problemi di DevTools dal menu principale
- Copiare gli stili degli elementi
- Visualizzare i cambiamenti di layout
- Lighthouse 5.1 nel riquadro Controlli
- Sincronizzazione del tema del sistema operativo
- Scorciatoia da tastiera per aprire l'editor dei punti di interruzione
- Cache di precaricamento nel riquadro Rete
- Proprietà private durante la visualizzazione degli oggetti
- Notifiche e messaggi push nel riquadro Applicazione
- Completamento automatico con valori CSS
- Una nuova UI per le impostazioni di rete
- Messaggi WebSocket nelle esportazioni HAR
- Pulsanti di importazione ed esportazione HAR
- Utilizzo della memoria in tempo reale
- Numeri di porta di registrazione dei service worker
- Esaminare gli eventi di recupero in background e sincronizzazione in background
- Puppeteer per Firefox
- Preimpostazioni significative per il completamento automatico delle funzioni CSS
- Cancellare i dati dei siti dal menu di comando
- Visualizzare tutti i database IndexedDB
- Visualizzare le dimensioni non compresse di una risorsa passando il mouse sopra
- Punti di interruzione in linea nel riquadro Punti di interruzione
- Conteggi delle risorse IndexedDB e cache
- Impostazione per disattivare la descrizione comando di ispezione dettagliata
- Impostazione per attivare/disattivare il rientro delle schede nell'editor
- Evidenziare tutti i nodi interessati dalla proprietà CSS
- Lighthouse v4 nel riquadro Controlli
- Visualizzatore di messaggi binari WebSocket
- Acquisire screenshot dell'area nel menu dei comandi
- Filtri dei worker di servizio nel riquadro Rete
- Aggiornamenti del riquadro sul rendimento
- Attività lunghe nelle registrazioni del riquadro Rendimento
- First Paint nella sezione Tempi
- Suggerimento extra: scorciatoia per visualizzare i codici colore RGB e HSL (video)
- Punti di log
- Descrizioni comando dettagliate in modalità di ispezione
- Esportare i dati sulla copertura del codice
- Navigare nella console con una tastiera
- Riga del rapporto di contrasto AAA nel selettore dei colori
- Salvare le sostituzioni della posizione geografica personalizzate
- Code folding
- Scheda Frame rinominata in Messaggi
- Suggerimento extra: Filtro del riquadro della rete per proprietà (video)
- Visualizzare le metriche sul rendimento nel riquadro Rendimento
- Evidenziare i nodi di testo nell'albero DOM
- Copia il percorso JS in un nodo DOM
- Aggiornamenti del riquadro Controlli, tra cui un nuovo controllo che rileva le librerie JS e nuove parole chiave per accedere al riquadro Controlli dal menu dei comandi
- Suggerimento extra: Utilizzare la modalità Dispositivo per ispezionare le query sui contenuti multimediali (video)
- Passa il mouse sopra un risultato dell'espressione live per evidenziare un nodo DOM
- Memorizzare i nodi DOM come variabili globali
- Informazioni su iniziatore e priorità ora disponibili nelle importazioni ed esportazioni HAR
- Accedere al menu dei comandi dal menu principale
- Punti di interruzione Picture in picture
- Suggerimento extra: utilizza
monitorEvents()per registrare gli eventi attivati di un nodo nella console (video) - Espressioni dal vivo nella console
- Mettere in evidenza i nodi DOM durante la valutazione eager
- Ottimizzazioni del riquadro sul rendimento
- Debug più affidabile
- Attivare la limitazione della rete dal menu di comando
- Completamento automatico dei punti di interruzione condizionali
- Interrompere in base agli eventi AudioContext
- Eseguire il debug delle app Node.js con ndb
- Suggerimento extra: misura le interazioni degli utenti reali con l'API User Timing
- Valutazione eager
- Suggerimenti per gli argomenti
- Completamento automatico delle funzioni
- Parole chiave ES2017
- Lighthouse 3.0 nel riquadro Controlli
- Supporto di BigInt
- Aggiunta di percorsi proprietà al riquadro Monitora
- L'opzione "Mostra i timestamp" è stata spostata in Impostazioni
- Suggerimento extra: Metodi della console meno noti (video)
- Cercare in tutte le intestazioni di rete
- Anteprime dei valori delle variabili CSS
- Copia come recupero
- Nuovi controlli, opzioni di configurazione del computer e tracce di visualizzazione
- Interrompere i loop infiniti
- Tempi utente nelle schede Rendimento
- Istanze VM JavaScript elencate chiaramente nel riquadro Memoria
- Scheda Rete rinominata in Scheda Pagina
- Aggiornamenti del tema scuro
- Informazioni sulla trasparenza dei certificati nel riquadro Sicurezza
- Funzionalità di isolamento dei siti nel riquadro Prestazioni
- Suggerimento extra: Pannello Livelli + Inspect Animations (video)
- Blackboxing nel riquadro Rete
- Regolare automaticamente lo zoom in modalità Dispositivo
- Stampa in formato leggibile nelle schede Anteprima e Risposta
- Visualizzazione dell'anteprima dei contenuti HTML nella scheda Anteprima
- Supporto delle sostituzioni locali per gli stili all'interno di HTML
- Suggerimento extra: script del framework Blackbox per rendere più utili i punti di interruzione listener di eventi
- Sostituzioni locali
- Nuovi strumenti di accessibilità
- Scheda Modifiche
- Nuovi controlli SEO e sul rendimento
- Più registrazioni nel riquadro Rendimento
- Passaggi di codice affidabili con i worker nel codice asincrono
- Suggerimento extra: Automatizza le azioni di DevTools con Puppeteer (video)
- Monitoraggio del rendimento
- Barra laterale della console
- Raggruppare messaggi della console simili
- Suggerimento extra: pseudo-classe di attivazione/disattivazione dell'effetto hover (video)
- Supporto del debug remoto multi-cliente
- Spazi di lavoro 2.0
- 4 nuovi controlli
- Simulare notifiche push con dati personalizzati
- Attivare gli eventi di sincronizzazione in background con tag personalizzati
- Suggerimento extra: punti di interruzione dei listener di eventi (video)
- await di primo livello nella console
- Nuovi flussi di lavoro per gli screenshot
- Evidenziazione della griglia CSS
- Una nuova API Console per eseguire query sugli oggetti
- Nuovi filtri della console
- Importazioni HAR nel riquadro Rete
- Risorse della cache visualizzabili in anteprima
- Debug della cache più prevedibile
- Copertura del codice a livello di blocco
- Simulazione del throttling dei dispositivi mobili
- Visualizzare l'utilizzo dello spazio di archiviazione
- Visualizzare quando un service worker ha memorizzato nella cache le risposte
- Attivare il misuratore FPS dal menu di comando
- Impostare il comportamento della rotellina del mouse per lo zoom o lo scorrimento
- Supporto di debug per i moduli ES6
- Nuovo riquadro Controlli
- Badge di terze parti
- Un nuovo gesto per Vai qui
- Eseguire il passaggio a una chiamata asincrona
- Anteprime degli oggetti più informative nella console
- Selezione di un contesto più informativo nella console
- Aggiornamenti in tempo reale nella scheda Copertura
- Opzioni di limitazione della rete più semplici
- Le strutture ad accesso asincrono sono attive per impostazione predefinita
- Copertura del codice CSS e JS
- Screenshot a pagina intera
- Blocca richieste
- Ignorare await asincrono
- Menu dei comandi unificati
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Guida introduttiva a Chrome
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Il rilascio di Chrome 82 è stato annullato.
